Hexo+GithubPage搭建个人博客
引子
大部分人的第一篇博客便是教人怎么搭建博客…
经历了备份失误,笔记软件迁移等一系列问题后,让我不得不重新从头整理自己的博客。本次更新添加了一些图片
软件安装
安装nodejs
安装hexo需要nodejs版本不低于10.13
去nodejs官网查看如何安装
检查是否正常运作
1 | node -v |
如有类似以下回显说明安装成功
1 | [xxx@localhost ~]$ node -v |
安装hexo
1 | npm install -g hexo-cli |
搭建站点
hexo基本命令介绍
新建一个站点
hexo init [folder]
如果没有设置 folder ,Hexo 默认在目前的文件夹建立网站
新建一篇文章
hexo new [layout] <title>
[layout]可选,没有的话默认使用_config.yml中的default_layout
<title>必选,文章的名字
生成静态文件
hexo generate可简写为hexo g
启动服务
hexo server可简写为hexo s
搭建流程示例
新建一个hexo站点->编写文章->生成静态文件->启动服务
新建站点
1 | hexo init myBlog |
生成静态文件启动站点
hexo g && hexo s
将将,访问localhost:4000就可以看到你的站点啦
github设置
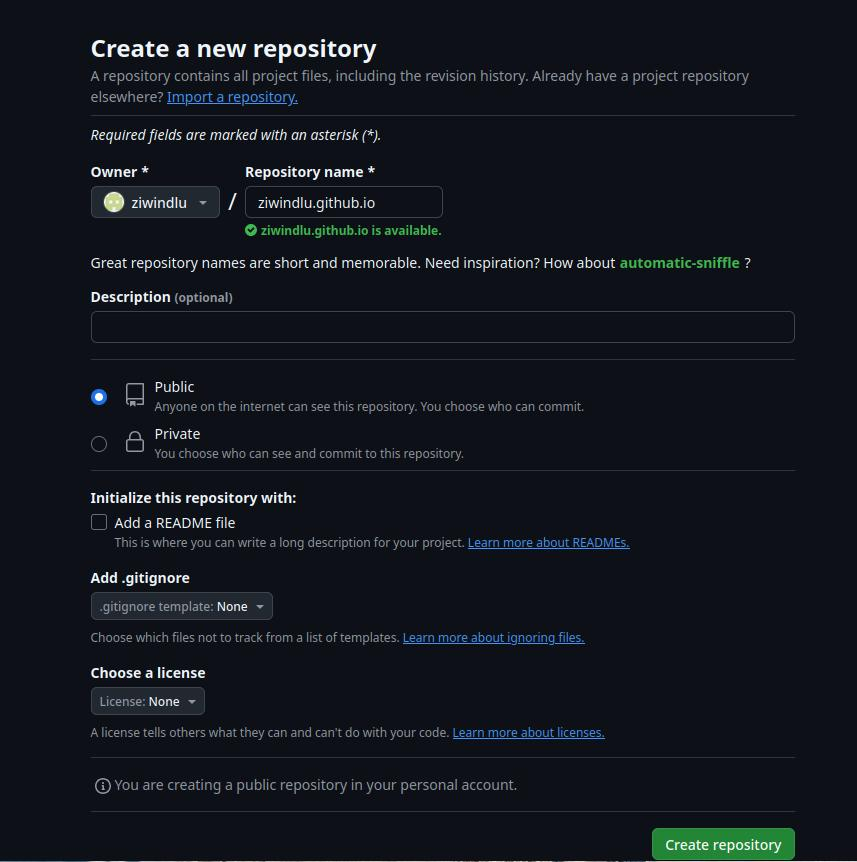
创建新的仓库
注意仓库名最好为githubUsername.github.io,这样可以避免出现css找不到的问题。

记录仓库地址
git@github.com:ziwindlu/ziwindlu.github.io.git
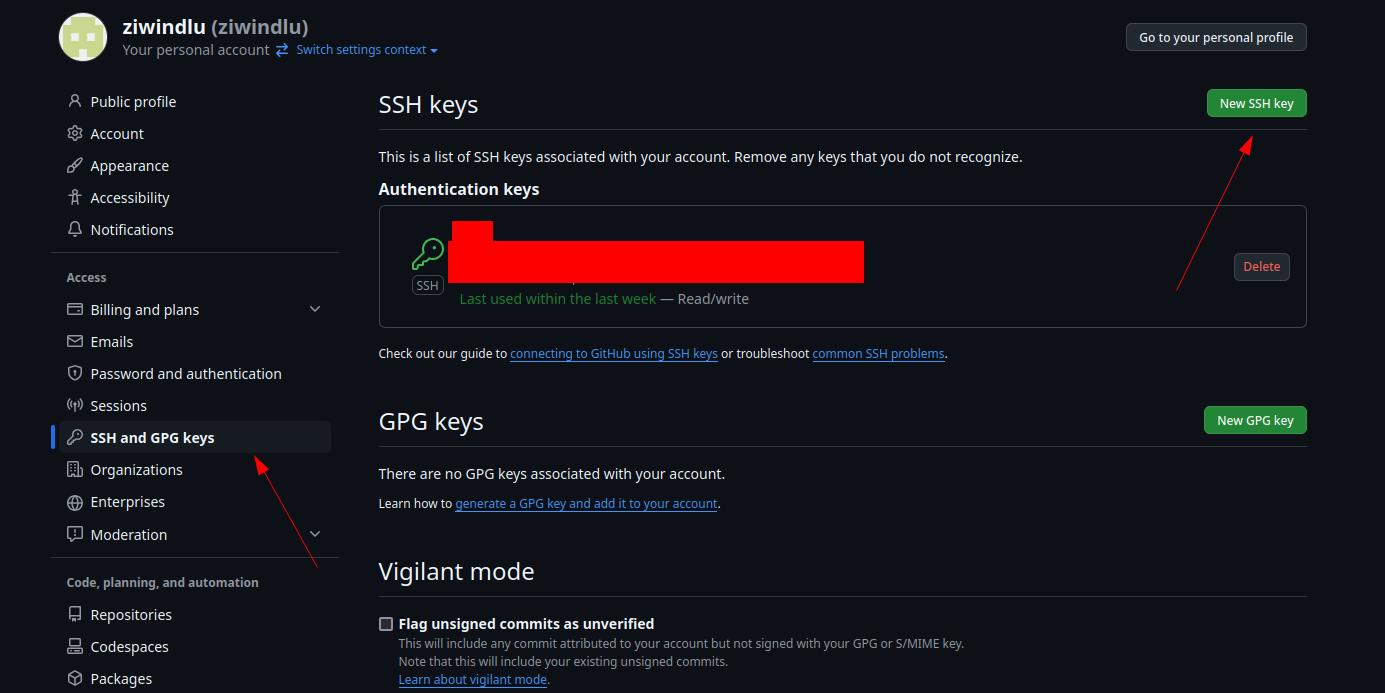
配置ssh公钥

部署到github
安装hexo-deployer-git
npm install hexo-deployer-git --save
修改hexo配置文件
修改_config.yml
1 | deploy: |
将静态页面上传到github
hexo clean && hexo g && hexo d
参考
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 ziWindlu的博客!




